Edycja szablonu przez FTP (Dla zaawansowanych)W celu zastosowania własnego wyglądu należy wykonać czynności poniżej: 1. Należy utworzyć nowy folder na swoim twardym dysku o nazwie np. "nowy":
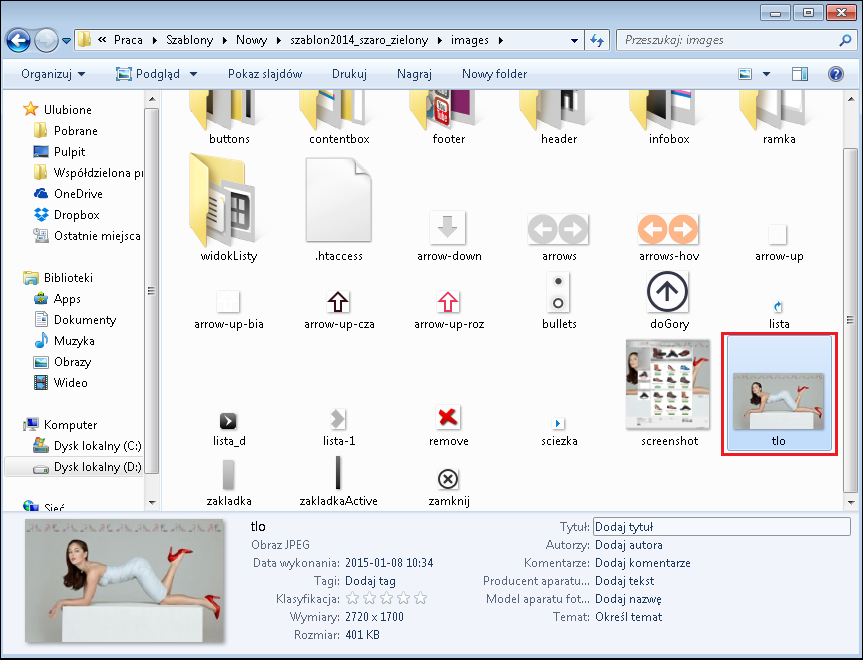
2. Następnie należy wejść na serwer, na którym znajdują się pliki Twojego sklepu i odszukać folder public_html -> templates -> szablony. W folderze szablony odszukujemy szablon, który obsługuje Twój sklep. Na rzecz przewodnika użyłem szablonu szablon2014 szaro_zielony, po czym kopiujemy jego całą zawartość do nowo stworzonego folderu "nowy":
3. Po skopiowaniu otwórzmy plik install.sql, odszukajmy linijkę values ('szablon2014 szaro_zielony'... i zamieńmy wartość szablon2014_szaro_zielony na "nowy": values('nowy'... Po edycji zamykamy plik i zapisujemy przyciskając przycisk "Tak/Yes" gdy wyskoczy komunikat z zapytaniem.
Czynności przygotowujące mamy za sobą. Teraz zajmiemy się pocięciem Twojego wcześniej zaprojektowanego szablonu. Uprzednio jeszcze zapoznajmy się z plikami, z którymi będziemy pracować podczas dostosowywania szablonu.
4. Przejdźmy do czynności pocięcia grafiki i podmiany plików. W tym celu potrzebne nam będzie narzędzie do cięcia zaprojektowanej grafiki, np.: 30 dniowa wersja Adobe Photoshop lub 30 dniowa wersja Corel Draw. 5. Otwórz plik z Twoim szablonem, na początku zajmiemy się tłem.

6. Żeby pociąć i dostosować grafikę kolumn bocznych należy wiedzieć jak są one skonstruowane i gdzie można znaleźć ich grafiki.
Górna część kolumny składa się z 3 elementów graficznych. Dwa z nich są rogami - lewym i prawym - niezmiennymi, natomiast środkowy jest tłem i jest dostosowany w taki sposób by podczas rozciągania się kolumny on również się rozciągał. Wzór:
Oczywiście wszystkie pliki zapisujemy podmieniając już istniejące! Taka konstrukcja działa na każdej warstwie, środkowa część wygląda tak:
Ta metoda dotyczy lewej kolumny (z kategoriami sklepu etc), prawej kolumny oraz kolumny środkowej (z informacjami głównymi sklepu). Jedyna różnica w tym, że kolumna środkowa czerpie pliki źródłowe z katalogu images/contentbox/. PLIK STYLESHEET.CSS W wypadku, w którym nie są Ci obce kaskadowe arkusze stylów, możesz sam definiować wysokość i szerokość grafik, które umieszczasz na sklepie poprzez edycję pliku stylesheet.css. W pliku każda sekcja jest oznaczona widocznym komentarzem, stąd edycja staje się prostsza. Najważniejsze części skryptu to część z nagłówkiem, stopką, kolumnami bocznymi i kolumną środkową. Kod opisujący nagłówek rozpoczyna się w linii 21: /* ------------------------------------------------------------------------------------------------------------------------------------- naglowek */
#header { margin: 0 auto; margin-top: 0px; } Oznaczone są wysokości, które można zmienić bez większych późniejszych problemów. Kod opisujący stopkę rozpoczyna się od linii 313: /* ------------------------------------------------------------------------------------------------------------------------------------- stopka */
#footer { margin: 0 auto;
}
Natomiast kod opisujący kolumny boczne można odnaleźć w linii 121: /* infobox */
Aby zainstalować Twój szablon na sklep, należy skopiować folder nowy do folderu public_html - > templates -> szablony , oraz przejść do instalacji nowego szablonu spod panelu administracyjnego. Zobacz także opis zakładek z okna Wygląd
Zobacz również
|